Nodejs Express GET POST Multipart request handling example
Create a new with nodejs and express (check this post for how to create node express project)
Pr-requirements
- create an empty folder in root of your application
- install requires node packages (I have added all the node packages in package.json so you can simply run npm install it will take care of this)
index.js this is my app entry point.
var express = require('express');
var app = express();
app.use(express.static('public'));
//Routes
app.use(require('./routes'));
//app.use("/user",require('./routes')); //http://127.0.0.1:8000/user http://127.0.0.1:8000/user/about
var server = app.listen(8000, function () {
var host = server.address().address
var port = server.address().port
console.log("Server started.. (listening at http://%s:%s)", host, port)
})
routes.js :- I have made a separate rout file that’s why the routs.js file (Check this post for how to make separate rout file) otherwise you can directly add this code into your entry point file (in my case index.js)
I am using the multer node package for handing multipart request
var express = require('express');
var router = express.Router();
var bodyParser = require('body-parser');
// Create application/x-www-form-urlencoded parser
var urlencodedParser = bodyParser.urlencoded({ extended: false })
var multer = require('multer')
var upload = multer({ dest: './uploads/' });
//middle ware that is specific to this router
router.use(function timeLog(req, res, next) {
//console.log('Time: ', Date.now());
next();
});
//Home page
router.get('/', function (req, res) {
res.sendFile(__dirname + "/" + "home.htm");
})
//processing GET request
router.get('/process_get', function (req, res) {
// Prepare output in JSON format
response = {
first_name: req.query.first_name,
last_name: req.query.last_name,
message: 'Result from a GET request'
};
console.log(response);
res.end(JSON.stringify(response));
})
//processing POST Request
router.post('/process_post', urlencodedParser, function (req, res) {
// Prepare output in JSON format
response = {
first_name: req.body.first_name,
last_name: req.body.last_name,
message: 'Result from a POST request'
};
console.log(response);
res.end(JSON.stringify(response));
})
//Multipart request (Accept one file where the name of the form field is named photo)
router.post('/file_upload', upload.single('photo'), function (req, res) {
console.log(req.body) // form fields
//console.log(req.body.first_name)
//console.log(req.body.last_name)
console.log(req.file) // form files
res.status(204).end()
});
module.exports = router;
home.html
<html>
<body>
<div style="width:400px;">
<h3>Submit form using GET request</h3>
<form action="process_get" method="GET">
First Name: <input type="text" name="first_name"> <br />
Last Name: <input type="text" name="last_name"> <br />
<input type="submit" value="Submit">
</form>
<hr />
<h3>Submit form using POST request</h3>
<form action="process_post" method="POST" >
First Name: <input type="text" name="first_name"> <br />
Last Name: <input type="text" name="last_name"> <br />
<input type="submit" value="Submit">
</form>
<hr />
<h3>File Upload:</h3>
Select a file to upload: <br />
<form action="file_upload" method="POST" enctype="multipart/form-data">
First Name: <input type="text" name="first_name"> <br />
Last Name: <input type="text" name="last_name"> <br />
Photo : <input type="file" name="photo" size="50" /> <br /><br />
<input type="submit" value="Submit" />
</form>
<hr />
</div>
</body>
</html>
package.json
{
"name": "sample app",
"version": "0.0.1",
"description": "express get post multipart tutorial",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "bm",
"license": "ISC",
"dependencies": {
"body-parser": "^1.15.2",
"cookie-parser": "^1.4.3",
"express": "^4.14.0",
"multer": "^1.2.0"
}
}
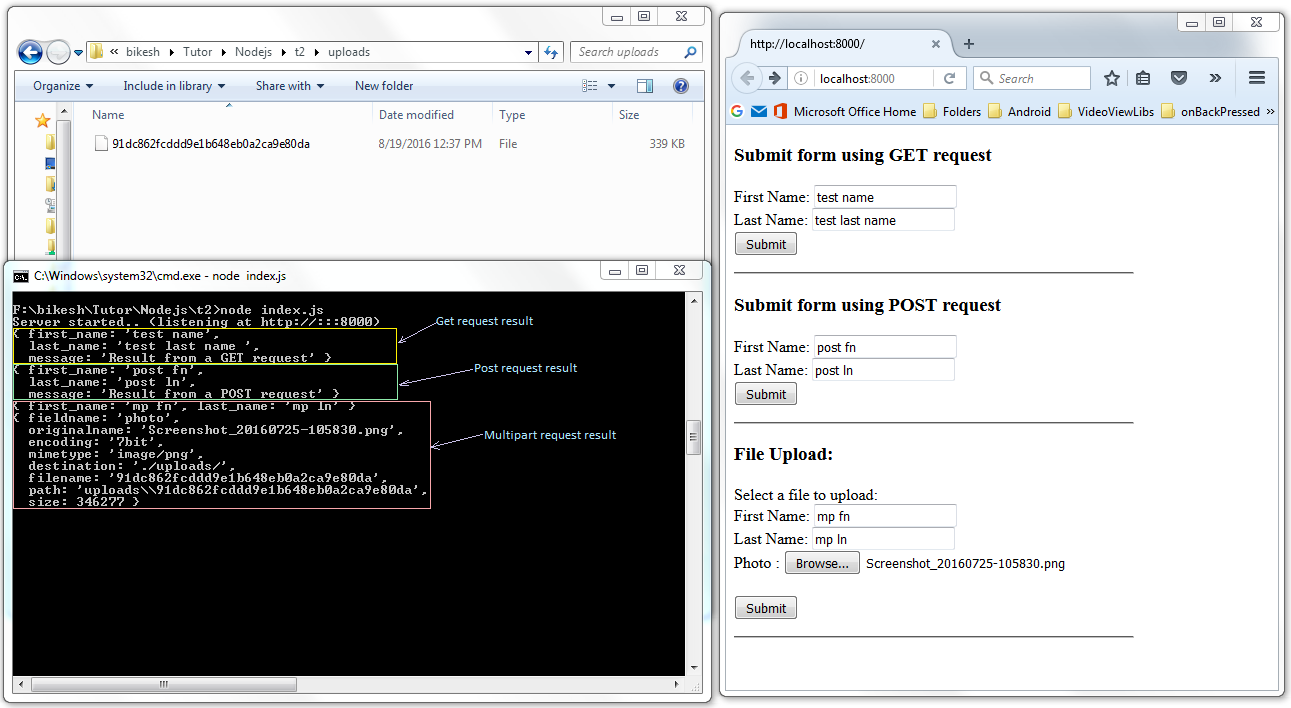
It is ready open your browser and test it

You can see the file is uploaded, but it is using some random name for the file.
For changing file name we can make a small configuration changes in routs.js. Insted of ‘var upload = multer({ dest: ‘./uploads/’ });’ add the new configuration settings
.....
.....
var multer = require('multer')
//var upload = multer({ dest: './uploads/' });
var storage = multer.diskStorage({
destination: function (request, file, callback) {
callback(null, './uploads/');
},
filename: function (request, file, callback) {
console.log(file);
callback(null, file.originalname)
}
});
var upload = multer({ storage: storage });
.....
.....
ref :
https://wiki.workassis.com/installing-express-with-nodejs/
