
Add the following code in functions.php
//---- My widget start ----
/**
* A simplified text widget.
*
* @author bm https://wiki.workassis.com
* @version 1.0
*
*/
class My_Widget extends WP_Widget {
/*
* Here we are setting the widget name, description etc
*/
public function __construct() {
$widget_ops = array(
'description' => 'My Widget is awesome',
'classname' => 'my_widget_css_classs', //you can add mutiple css class by seperating with space (eg: 'my_widget_css_classs another_class')
);
parent::__construct( 'row_text', 'My Widget', $widget_ops );
}
/*
* Creating widget front end
* @param array $args Widget arguments.
* @param array $instance Saved values from database.
*/
public function widget($args, $instance) {
$title = apply_filters( 'widget_title', $instance['title'] );
// before and after widget arguments (defined by themes)
echo $args['before_widget'];
if ( ! empty( $instance['title'] ) ) {
echo $args['before_title'] . $title .$args['after_title'];
}
echo $instance['description'];
echo $args['after_widget'];
}
/*
* Widget Backend (Admin area)
* @param array $instance Previously saved values from database.
*/
public function form($instance) {
//setting default values
$instance = wp_parse_args ( ( array ) $instance, array ( 'description' => '', 'title'=>'' ) );
$title = format_to_edit ( $instance['title']);
$description= format_to_edit ($instance['description']);
?>
Tile <br>
<input type="text" id="<?php echo $this->get_field_id ( 'title' ); ?>" name="<?php echo $this->get_field_name ( 'title' ); ?>" value="<?php echo $title ; ?>" ><br>
Description<br>
<textarea class="widefat" rows="7" cols="20"
id="<?php echo $this->get_field_id ( 'description' ); ?>"
name="<?php echo $this->get_field_name ( 'description' ); ?>"><?php echo $description; ?></textarea>
<?php
}
/*
* Updating widget
* if you need to modify the form values you can perform here or else you can just return $new_instance
* @param array $new_instance Values just sent to be saved.
* @param array $old_instance Previously saved values from database.
*
* @return array Updated safe values to be saved.
*/
public function update($new_instance, $old_instance) {
//mdodifying form data
$instance = array();
$instance['title'] = ( ! empty( $new_instance['title'] ) ) ? strip_tags( $new_instance['title'] ) : '';
$instance['description'] =$new_instance['description'];
return $instance;
//uncomment the bellow code if u dont wat to change anithing from form remove the abouve code also
//return $new_instance
}
} //End of My_Widget class
function register_my_widget() {
register_widget ( 'My_Widget' );
}
add_action ( 'widgets_init', 'register_my_widget', 20 );
//----- End of My widget -----
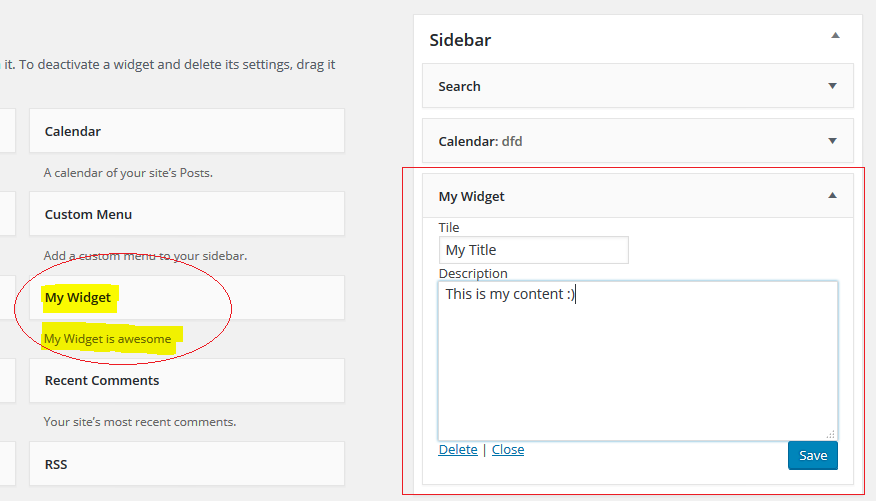
Admin view (Appearance->widget)

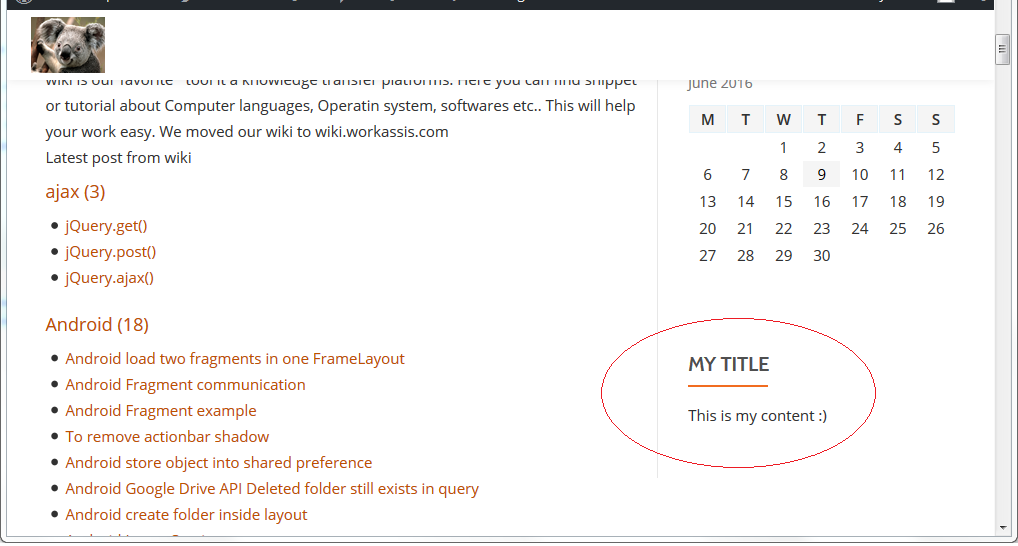
Front end view

ref:
https://codex.wordpress.org/Widgets_API
https://developer.wordpress.org/reference/functions/format_to_edit/
https://codex.wordpress.org/Function_Reference/_2

BY SlUG
<?php $menu_name = 'sidebar-menu'; //menu slug $locations = get_nav_menu_locations(); $menu = wp_get_nav_menu_object( $locations[ $menu_name ] ); $menuitems = wp_get_nav_menu_items( $menu->term_id, array( 'order' => 'DESC' ) ); echo "<pre>"; print_r($menuitems); echo "</pre>"; ?>
BY LOCATION
$menu_name = 'primary'; //Location $locations = get_nav_menu_locations(); $menu = wp_get_nav_menu_object($locations[ $menu_name ]) ; $menuitems = wp_get_nav_menu_items( $menu->term_id, array( 'order' => 'DESC' ) );
Output
Array
(
[0] => WP_Post Object
(
[ID] => 22
[post_author] => 1
[post_date] => 2016-06-21 12:58:35
[post_date_gmt] => 2016-06-21 12:58:35
[post_content] =>
[post_title] =>
[post_excerpt] =>
[post_status] => publish
[comment_status] => closed
[ping_status] => closed
[post_password] =>
[post_name] => 22
[to_ping] =>
[pinged] =>
[post_modified] => 2016-06-22 05:18:52
[post_modified_gmt] => 2016-06-22 05:18:52
[post_content_filtered] =>
[post_parent] => 0
[guid] => http://localhost/wordpress/?p=22
[menu_order] => 1
[post_type] => nav_menu_item
[post_mime_type] =>
[comment_count] => 0
[filter] => raw
[db_id] => 22
[menu_item_parent] => 0
[object_id] => 2
[object] => page
[type] => post_type
[type_label] => Page
[url] => http://localhost/wordpress/sample-page/
[title] => Sample Page
[target] =>
[attr_title] =>
[description] =>
[classes] => Array
(
[0] =>
)
[xfn] =>
)
[1] => WP_Post Object
(
[ID] => 29
[post_author] => 1
[post_date] => 2016-06-22 05:18:52
[post_date_gmt] => 2016-06-22 05:18:52
[post_content] =>
[post_title] =>
[post_excerpt] =>
[post_status] => publish
[comment_status] => closed
[ping_status] => closed
[post_password] =>
[post_name] => 29
[to_ping] =>
[pinged] =>
[post_modified] => 2016-06-22 05:18:52
[post_modified_gmt] => 2016-06-22 05:18:52
[post_content_filtered] =>
[post_parent] => 0
[guid] => http://localhost/wordpress/?p=29
[menu_order] => 2
[post_type] => nav_menu_item
[post_mime_type] =>
[comment_count] => 0
[filter] => raw
[db_id] => 29
[menu_item_parent] => 0
[object_id] => 24
[object] => page
[type] => post_type
[type_label] => Page
[url] => http://localhost/wordpress/page-abc/
[title] => page abc
[target] =>
[attr_title] =>
[description] =>
[classes] => Array
(
[0] =>
)
[xfn] =>
)
[2] => WP_Post Object
(
[ID] => 28
[post_author] => 1
[post_date] => 2016-06-22 05:18:52
[post_date_gmt] => 2016-06-22 05:18:52
[post_content] =>
[post_title] =>
[post_excerpt] =>
[post_status] => publish
[comment_status] => closed
[ping_status] => closed
[post_password] =>
[post_name] => 28
[to_ping] =>
[pinged] =>
[post_modified] => 2016-06-22 05:18:52
[post_modified_gmt] => 2016-06-22 05:18:52
[post_content_filtered] =>
[post_parent] => 0
[guid] => http://localhost/wordpress/?p=28
[menu_order] => 3
[post_type] => nav_menu_item
[post_mime_type] =>
[comment_count] => 0
[filter] => raw
[db_id] => 28
[menu_item_parent] => 29
[object_id] => 26
[object] => page
[type] => post_type
[type_label] => Page
[url] => http://localhost/wordpress/page-def/
[title] => page def
[target] =>
[attr_title] =>
[description] =>
[classes] => Array
(
[0] =>
)
[xfn] =>
)
[3] => WP_Post Object
(
[ID] => 30
[post_author] => 1
[post_date] => 2016-06-22 05:18:53
[post_date_gmt] => 2016-06-22 05:18:53
[post_content] =>
[post_title] =>
[post_excerpt] =>
[post_status] => publish
[comment_status] => closed
[ping_status] => closed
[post_password] =>
[post_name] => 30
[to_ping] =>
[pinged] =>
[post_modified] => 2016-06-22 05:18:53
[post_modified_gmt] => 2016-06-22 05:18:53
[post_content_filtered] =>
[post_parent] => 0
[guid] => http://localhost/wordpress/?p=30
[menu_order] => 4
[post_type] => nav_menu_item
[post_mime_type] =>
[comment_count] => 0
[filter] => raw
[db_id] => 30
[menu_item_parent] => 0
[object_id] => 8
[object] => page
[type] => post_type
[type_label] => Page
[url] => http://localhost/wordpress/
[title] => xcvxxv
[target] =>
[attr_title] =>
[description] =>
[classes] => Array
(
[0] =>
)
[xfn] =>
)
)
ref: https://codex.wordpress.org/Function_Reference/wp_get_nav_menu_object
https://developer.wordpress.org/reference/functions/wp_get_nav_menu_items/
In functions.php add the following code
function register_my_menu() {
register_nav_menu('my-new-menu',__( 'My New Menu' ));
}
add_action( 'init', 'register_my_menu' );
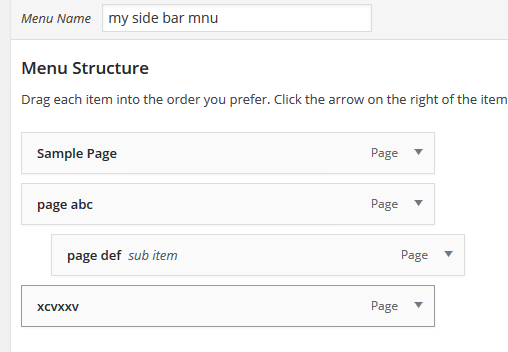
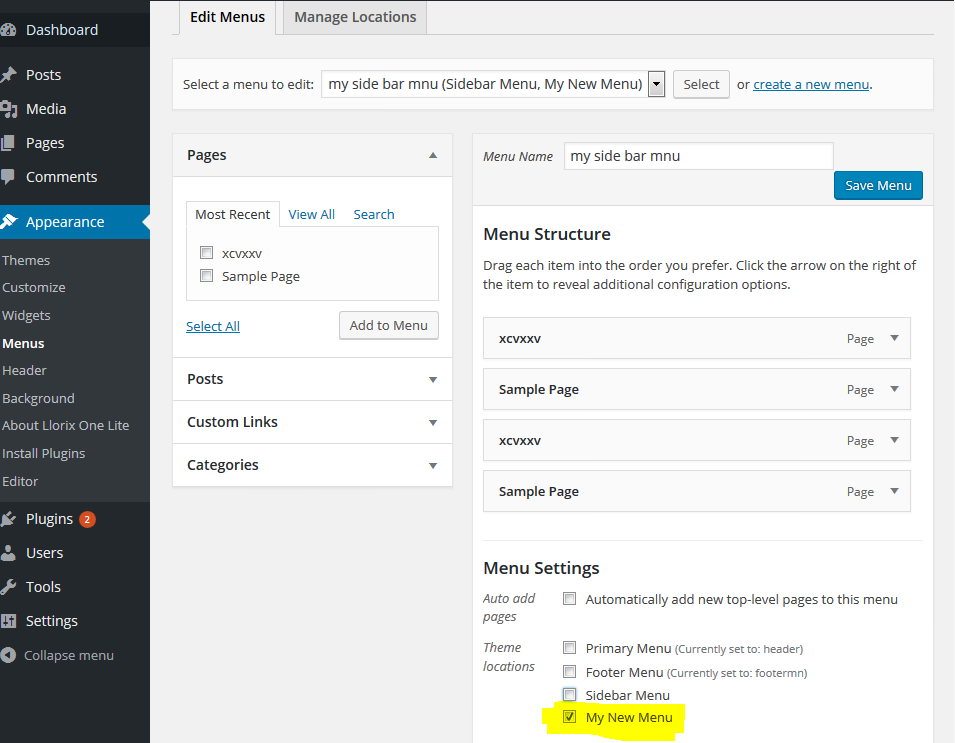
I after adding this code the new menu will started showing in admin (Appearance->menu)

We can register multiple menus at same time
register_nav_menus(
array(
'mnu-1' => 'Menu One',
'mnu-2' => 'Menu Two',
)
);
Call ‘ wp_nav_menu()’ wherever you want to display the newly created menu
I am just adding in footer.php
<div id="footer-2">
<?php wp_nav_menu( array( 'theme_location' => 'my-new-menu' ) ); ?>
</div>

ref: https://codex.wordpress.org/Function_Reference/register_nav_menu
ref : https://codex.wordpress.org/Function_Reference/register_nav_menus
<?php $initcontent = ''; $editor_id = 'mycustomeditor'; wp_editor( $initcontent, $editor_id ); ?>
<?php wp_editor( $content, $editor_id, $settings = array() ); ?>
This function does not return a value.