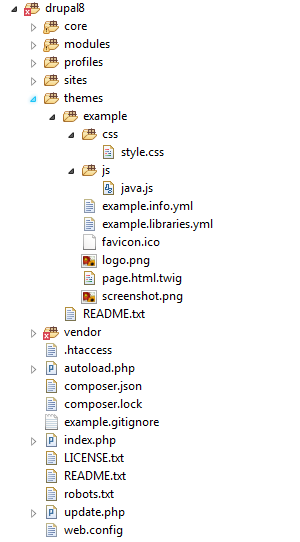
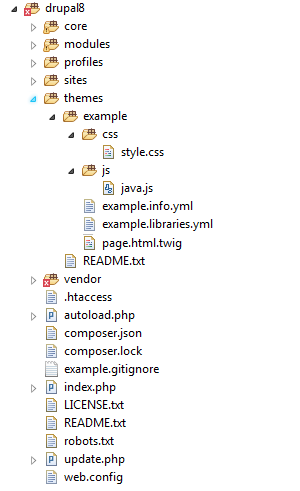
Drupal 8 Custom theme folder structure

Minimum requirement

The theme name info yml file
name: The Example type: theme description: This is sample theme for Drupal 8 :) package: custom core: 8.x libraries: - example/example-css - example/example-js regions: header: Header block content: Content block footer: Footer block
careful about the spacess
Example 1 : ‘<space><space>–<space>example/example-css’ (insted of example-css you can give any name but you need to specify same in theme libraries yml file)
Example 2 : ‘<space><space>header:<space>Header block’ here after ‘:<space>’ space is not mandatory

Keys (ref:-drupal.org)
The following keys provide meta-data about your theme, and define some of the basic functionality.
name: Fluffiness (eg:-The Example)
Required. The human readable name will appear on the Appearance page, where you can activate your theme.description:(eg:- This is sample theme for Drupal 8 :) ).
Required. The description is also displayed on the Appearance page.type: theme
Required. The type key indicates the type of extension, e.g. module, theme or profile. For themes this should always be set to “theme”.core: 8.x
Required. The core key specifies the version of Drupal core that your theme is compatible with.- The
librarieskey can be used to add asset libraries — which can contain both CSS and JS assets — to all pages where the theme is active. - Regions are declared as children of the regions key. Note that region keys are not preceded by a dash. You are required to have a
contentregion.
Theme name library yml file (Ref : drupal.org)
Here we will define the actual path of the css and java script file
example-css:
css:
theme:
css/style.css: {}
example-js:
js:
js/java.js: {}
dependencies:
- core/jquery
page.html.twig (ref: drupal.org)
Default theme implementation to display a single page
<div id="head">{{page.header}}</div>
<div id="content">{{page.content}}</div>
<div id="footer">{{page.footer}}</div>
You can see a screenshot.png file in the theme folder (inside example folder) this image is used to display the theme image in admin panel

You can write your own css file and js file, and also you can create your own favicon.ico, logo.png that are i am not adding here .
*Note:- If your file changes (eg:-css and js or other fildes) are not reflecting in browser do clear cache (login to your admin area configuration->Development->Performance->Clear all caches)
🙂
