GitHub User Page
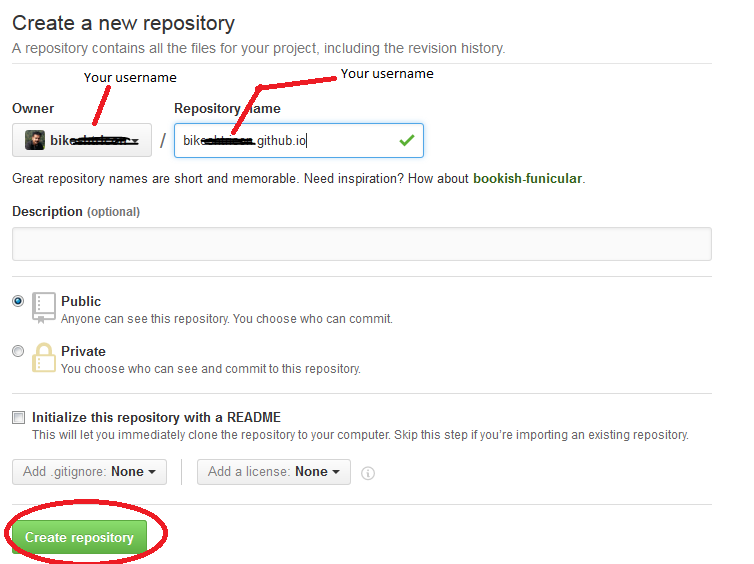
Login to your GitHub account and create a project name your project to yourusername.github.io (if you are creating a page for a group change project name to yourgroupname.github.io ).

Create a project and commit it
Follow the folder structure
<!DOCTYPE html> <html> <head> <link rel="stylesheet" href="css/main.css"> </head> <body> <h1>This is a heading</h1> <p>This is a paragraph.</p> </body> </html>
h1{
color: red;
}
commit and push the code to GitHub it will automatically build.
if you are using command line
cd existing_folder git init git add . git commit -m "first commit" git remote add origin https://github.com/your github repo url .github.io.git git push -u origin master
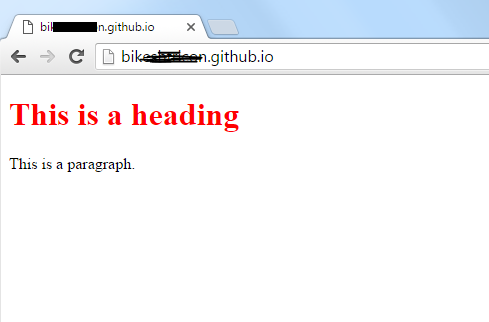
After push open your page in web browser
http://yourusername.github.io
Tadaa …. !

what is the benefit of creating page in github.io
- You can host a website
- You can showcase your open source projects
- You can create a good portfolio
etc
Ref : https://pages.github.com/

