Installing Express with nodejs project dependency
- Create project folder and open the folder using command prompt
- execute the following commands
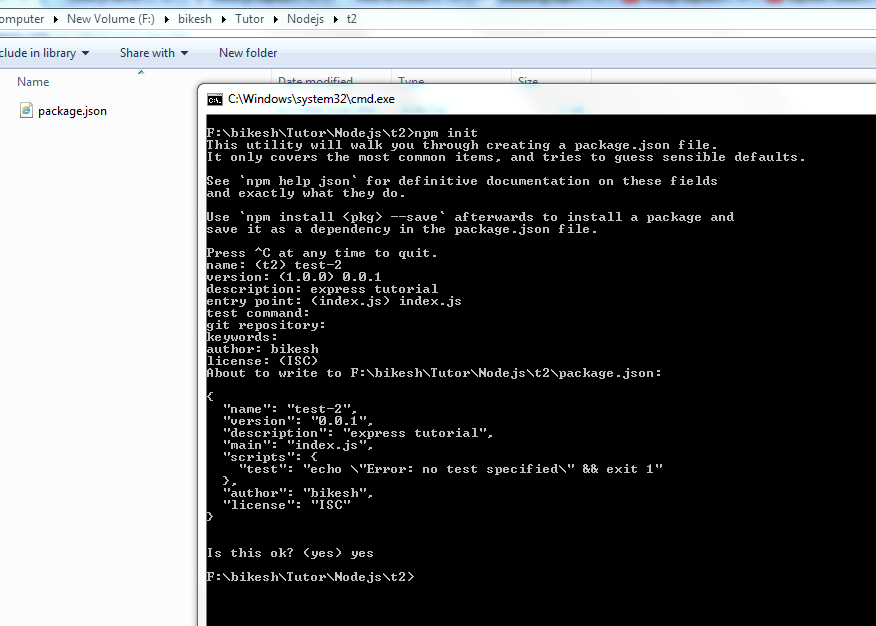
- Create project using npm init command

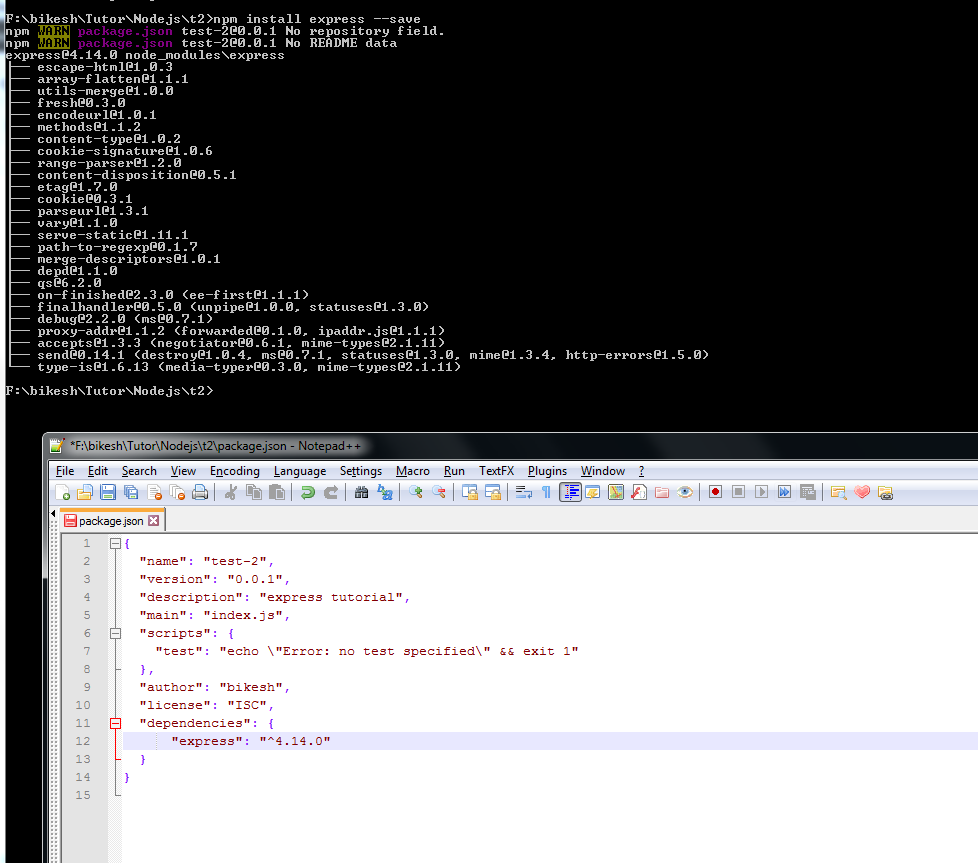
4. Now install Express in the app directory and save it in the dependencies list using :- npm install express --save (To install Express temporarily and not add it to the dependencies list, omit the --save option)

you can see the express is added to the project dependency
5. You can install the following supporting libraries also
npm install body-parser --save npm install cookie-parser --save npm install multer --save
body-parser – This is a node.js middleware for handling JSON, Raw, Text and URL encoded form data.
cookie-parser – Parse Cookie header and populate req.cookies with an object keyed by the cookie names.
multer – This is a node.js middleware for handling multipart/form-data.
6. Create a sample code
var express = require('express');
var app = express();
app.get('/', function (req, res) {
res.send('Hello World');
});
var server = app.listen(8000, function () {
var host = server.address().address
var port = server.address().port
console.log("Server started and listening at http://%s:%s", host, port)
});
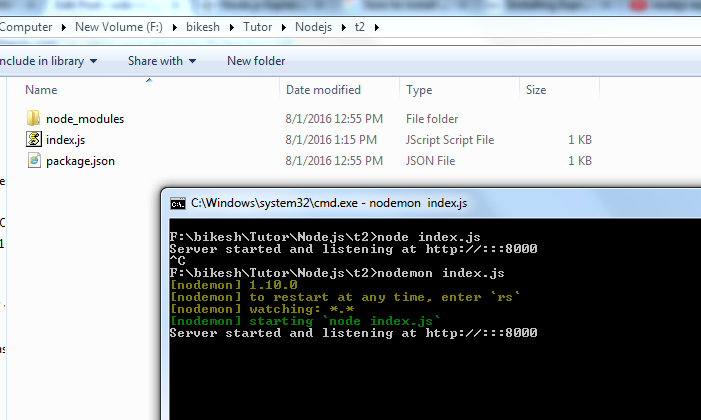
7 Run the server using node index.js open http://127.0.0.1:8000/ in your browser

Done
There a node package nodemon, “Nodemon is a utility that will monitor for any changes in your source and automatically restart your server. Perfect for development”
npm install -g nodemon
Running our project with nodemon
nodemon index.js

How to use express generator for creating project https://wiki.workassis.com/nodejs-express-application-generator/
