WordPress create custom advanced dashboard widget
Add the following code to functions.php
//-------------dashboard widget advanced
add_action ( 'wp_dashboard_setup', 'my_note_dashboard_widget' );
function my_note_dashboard_widget() {
wp_add_dashboard_widget (
'my_note_dashboard_widget',
'My Note',
'display_my_note_dashboard_widget',
'update_my_note_dashboard_widget'
);
}
// display
function display_my_note_dashboard_widget() {
// get saved data
$widget_options = get_option ( 'my_note_dashboard_widget_options_note' );
if ($widget_options) {
echo '<div class="my-css-class">'. $widget_options . "</div>";
}
}
// edit
function update_my_note_dashboard_widget() {
// get saved data
$widget_options = get_option ( 'my_note_dashboard_widget_options_note' );
// process update
if (isset ( $_POST ) && isset ( $_POST['my_note_dashboard_widget_options_note'] )) {
// save update
update_option ( 'my_note_dashboard_widget_options_note', $_POST['my_note_dashboard_widget_options_note'] );
}
?>
Note <br>
<textarea
name="my_note_dashboard_widget_options_note"
style="width: 100%"><?php echo isset($widget_options) ? $widget_options : ''; ?></textarea>
<?php
}
//-------------end dashboard widget advanced
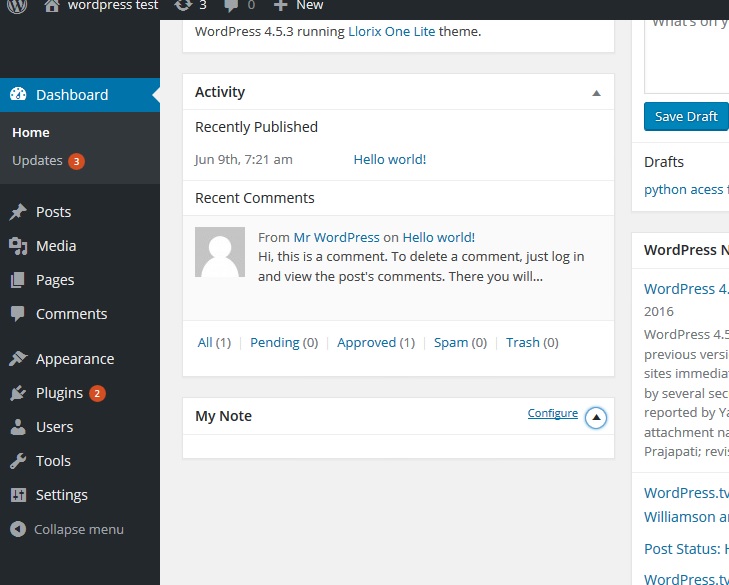
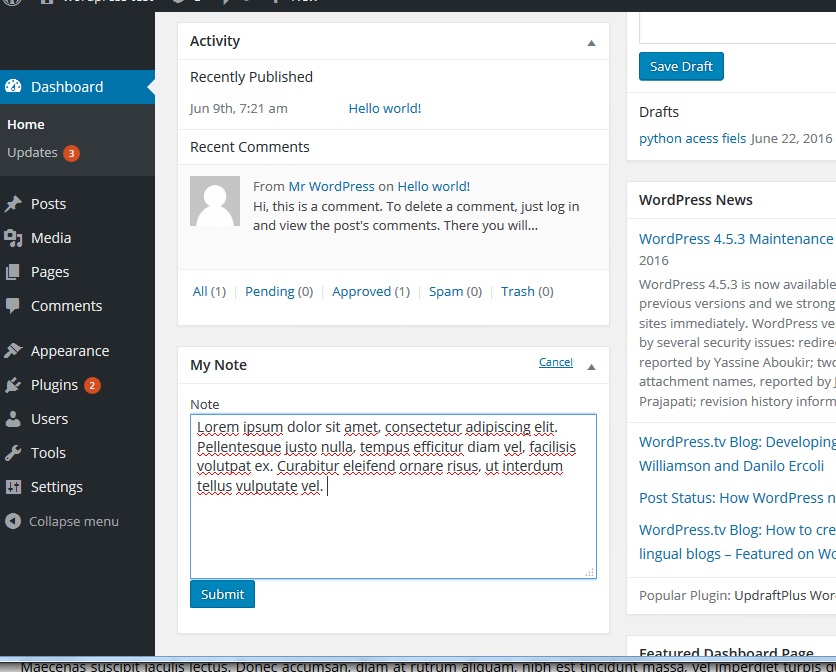
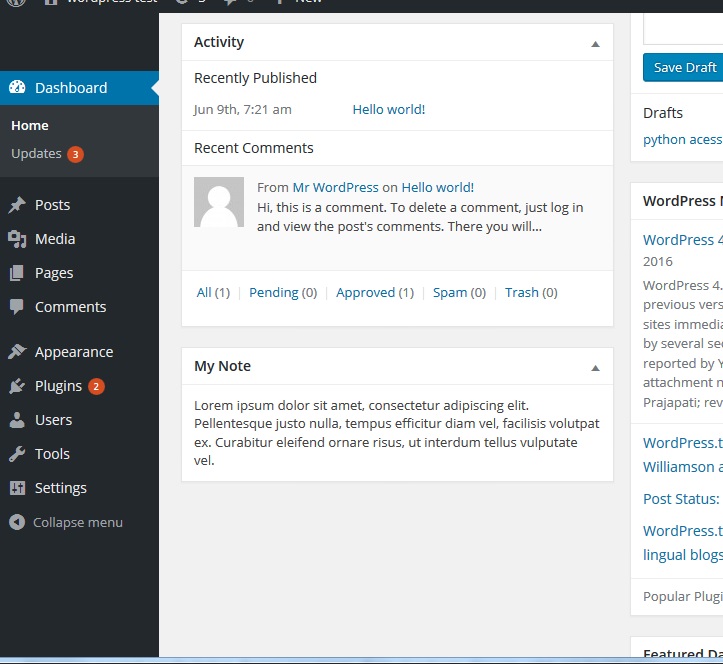
Output



Related topics
- WordPress create custom dashboard widget – https://wiki.workassis.com/wordpress-create-custom-dashboard-widget/
- WordPress create custom dashboard widget using meta box – https://wiki.workassis.com/wordpress-create-custom-dashboard-widget-using-meta-box/
ref: https://codex.wordpress.org/Function_Reference/wp_add_dashboard_widget
