
Add the following code in functions.php
//---- My widget start ----
/**
* A simplified text widget.
*
* @author bm https://wiki.workassis.com
* @version 1.0
*
*/
class My_Widget extends WP_Widget {
/*
* Here we are setting the widget name, description etc
*/
public function __construct() {
$widget_ops = array(
'description' => 'My Widget is awesome',
'classname' => 'my_widget_css_classs', //you can add mutiple css class by seperating with space (eg: 'my_widget_css_classs another_class')
);
parent::__construct( 'row_text', 'My Widget', $widget_ops );
}
/*
* Creating widget front end
* @param array $args Widget arguments.
* @param array $instance Saved values from database.
*/
public function widget($args, $instance) {
$title = apply_filters( 'widget_title', $instance['title'] );
// before and after widget arguments (defined by themes)
echo $args['before_widget'];
if ( ! empty( $instance['title'] ) ) {
echo $args['before_title'] . $title .$args['after_title'];
}
echo $instance['description'];
echo $args['after_widget'];
}
/*
* Widget Backend (Admin area)
* @param array $instance Previously saved values from database.
*/
public function form($instance) {
//setting default values
$instance = wp_parse_args ( ( array ) $instance, array ( 'description' => '', 'title'=>'' ) );
$title = format_to_edit ( $instance['title']);
$description= format_to_edit ($instance['description']);
?>
Tile <br>
<input type="text" id="<?php echo $this->get_field_id ( 'title' ); ?>" name="<?php echo $this->get_field_name ( 'title' ); ?>" value="<?php echo $title ; ?>" ><br>
Description<br>
<textarea class="widefat" rows="7" cols="20"
id="<?php echo $this->get_field_id ( 'description' ); ?>"
name="<?php echo $this->get_field_name ( 'description' ); ?>"><?php echo $description; ?></textarea>
<?php
}
/*
* Updating widget
* if you need to modify the form values you can perform here or else you can just return $new_instance
* @param array $new_instance Values just sent to be saved.
* @param array $old_instance Previously saved values from database.
*
* @return array Updated safe values to be saved.
*/
public function update($new_instance, $old_instance) {
//mdodifying form data
$instance = array();
$instance['title'] = ( ! empty( $new_instance['title'] ) ) ? strip_tags( $new_instance['title'] ) : '';
$instance['description'] =$new_instance['description'];
return $instance;
//uncomment the bellow code if u dont wat to change anithing from form remove the abouve code also
//return $new_instance
}
} //End of My_Widget class
function register_my_widget() {
register_widget ( 'My_Widget' );
}
add_action ( 'widgets_init', 'register_my_widget', 20 );
//----- End of My widget -----
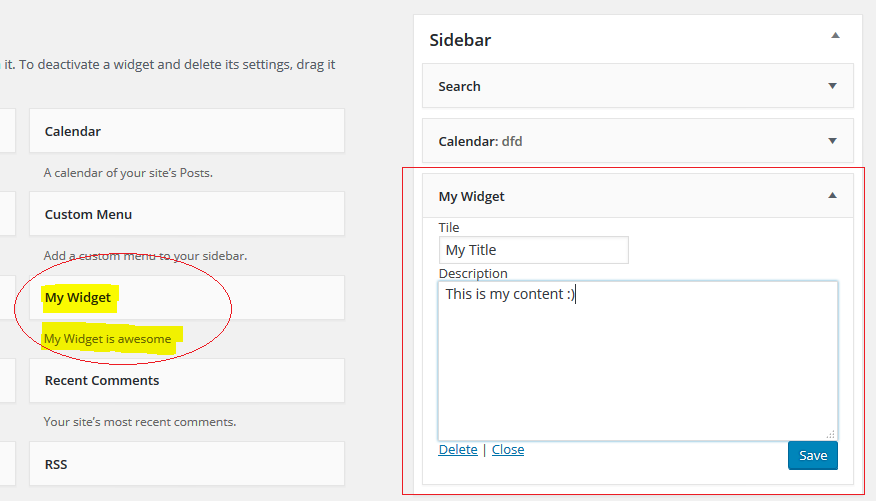
Admin view (Appearance->widget)

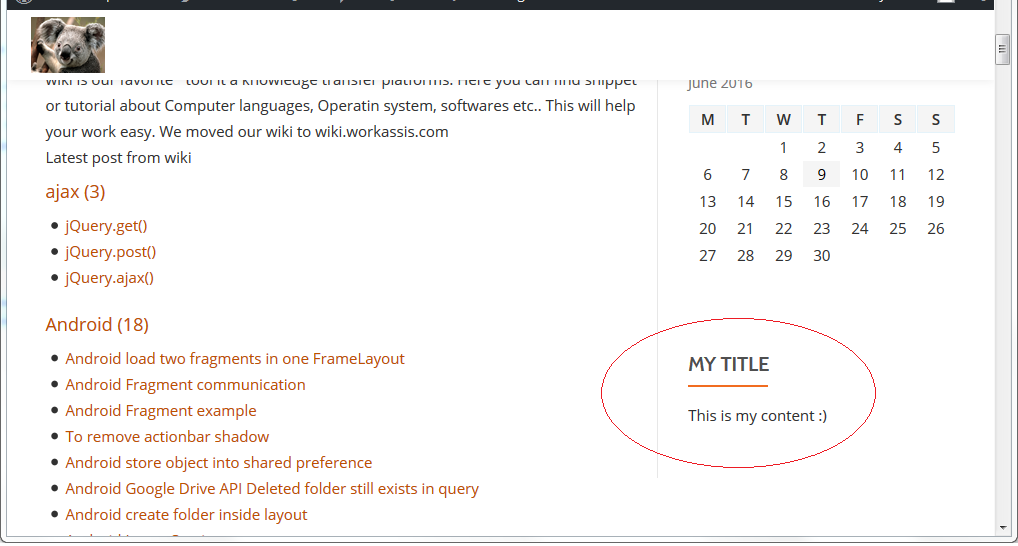
Front end view

ref:
https://codex.wordpress.org/Widgets_API
https://developer.wordpress.org/reference/functions/format_to_edit/
https://codex.wordpress.org/Function_Reference/_2