
In this example, I am explaining how to add CSS, Java script, ajax in our custom plugin.
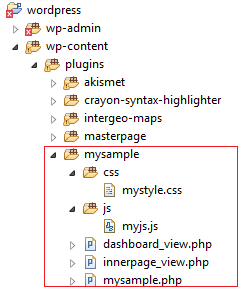
Plugin directory structure

mysample.php
<?php /* Plugin Name: My Sample Plugin Plugin URI: http://www.workassis.com Description: My sample plugin it will create a menu in admin and helloworld Author: bm Version: 2 Author URI: https://wiki.workassis.com */ class SamplePlugin { public function SamplePlugin() { //registering memu add_action ( 'admin_menu', array ($this, 'setup_menu' ) ); //registering javascript and css wp_register_script ( 'mysample', plugins_url ( 'js/myjs.js', __FILE__ ) ); wp_register_style ( 'mysample', plugins_url ( 'css/mystyle.css', __FILE__ ) ); //registering ajax call add_action("wp_ajax_save_my_settings", array ($this,"save_my_settings") ); } function setup_menu() { add_menu_page ( 'Sample Plugin Settings', 'Sample page', 'manage_options', 'sample-page-dashboard', array ($this, 'dashboard' ) ); add_submenu_page ( 'sample-page-dashboard', 'Inner Page', 'Inner Page', 'manage_options', 'inner-page', array ($this,'innerpage_define' ) ); } function dashboard() { //implementing the registerd javascript and css in the page wp_enqueue_script('mysample'); wp_enqueue_style('mysample'); //wp_enqueue_script( 'jquery-ui-sortable'); //wp_enqueue_media(); //Enqueues all scripts, styles, settings, and templates necessary to use all media JS APIs. $saved_data = get_option('save_plugin_settings'); $saved_data = $saved_data ? unserialize($saved_data) : null ; include_once (WP_PLUGIN_DIR . '/mysample/dashboard_view.php'); } function innerpage_define() { wp_enqueue_script('mysample'); wp_enqueue_style('mysample'); $saved_data = get_option('save_plugin_settings'); $saved_data = $saved_data ? unserialize($saved_data) : null ; include_once (WP_PLUGIN_DIR . '/mysample/innerpage_view.php'); } // this function will handle the ajax call function save_my_settings() { if(isset($_POST) && isset($_POST['yourname']) ){ $saved_data = get_option('save_plugin_settings'); $data['name'] = $_POST['yourname']; if($saved_data) { update_option( 'save_plugin_settings', serialize($data) ); }else{ add_option( 'save_plugin_settings', serialize($data) ); } } print_r($data); wp_die(); } } $masterpage_obj = new SamplePlugin (); ?>
dashboard_view.php
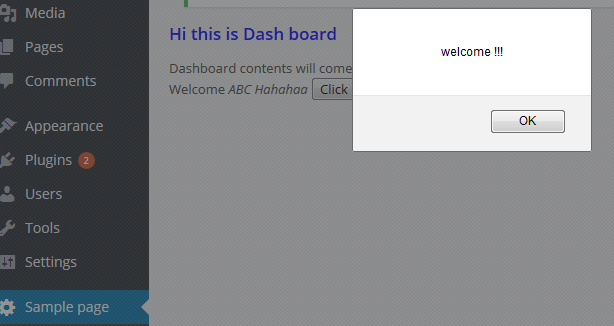
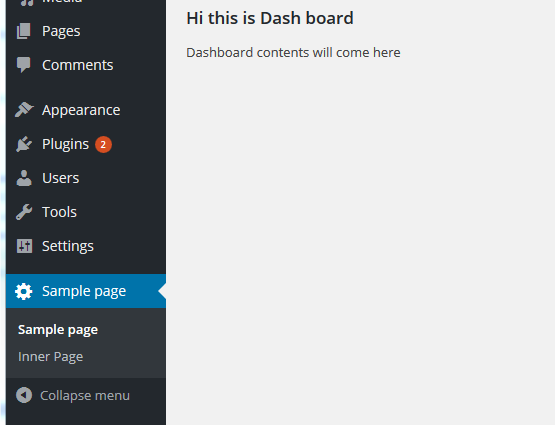
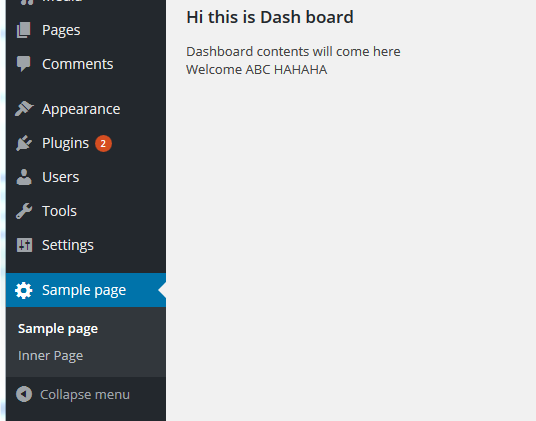
<div> <h2>Hi this is Dash board</h2> <div>Dashboard contents will come here</div> <div> <?php echo ($saved_data && isset($saved_data['name']) && $saved_data['name'] !='') ? 'Welcome <span class="mysample-name" >'. $saved_data['name']. '</span>' : ''; ?> <button class="btn-click-me">Click Me</button> </div> </div>
innerpage_view.php
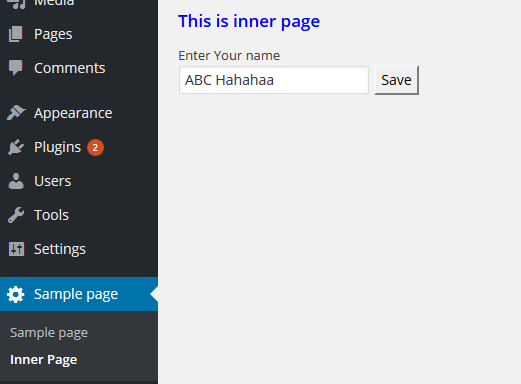
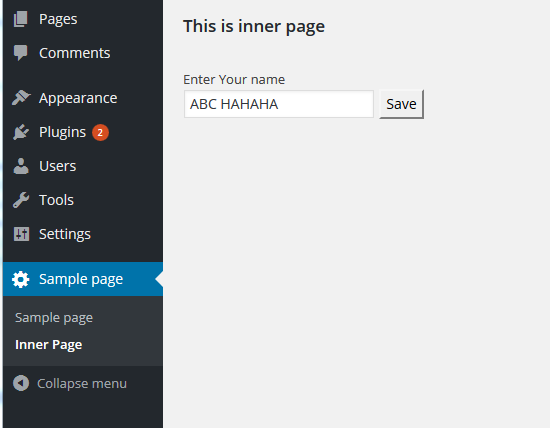
<div> <h2>This is inner page</h2> <form action="" method="post" class="my_form" data-action="save_my_settings"> Enter Your name<br> <input type="text" name="yourname" id="yourname" class="text_box" placeholder="Enter your name" value="<?php echo $saved_data ? $saved_data['name'] : '' ; ?>"> <input type="submit" value="Save"> </form> </div>
mystyle.css
h2{ color: blue; font-weight: bold; } .mysample-name{ font-style: italic; }
myjs.js
jQuery('.btn-click-me').click(function(){ alert('welcome !!!'); }); //data insert & update jQuery('.my_form').submit(function(e){ jQuery('#loadingDiv').show(); var form=jQuery(this); jQuery.ajax({ url: ajaxurl+"?action="+form.attr("data-action") , type: 'POST', data: jQuery(this).serialize(), success: function( data ){ console.log(data); } }); e.preventDefault(); });


For WordPress create simple custom plugin using OOP refer https://wiki.workassis.com/wordpress-create-simple-custom-plugin-using-oop/
refer
https://developer.wordpress.org/reference/functions/wp_register_script/
https://codex.wordpress.org/Function_Reference/wp_register_style
https://codex.wordpress.org/Plugin_API/Action_Reference/wp_ajax_(action)
https://developer.wordpress.org/reference/functions/wp_enqueue_script/
https://developer.wordpress.org/reference/functions/wp_enqueue_style/
https://developer.wordpress.org/reference/functions/get_option/
https://codex.wordpress.org/Function_Reference/add_option
https://codex.wordpress.org/Function_Reference/update_option
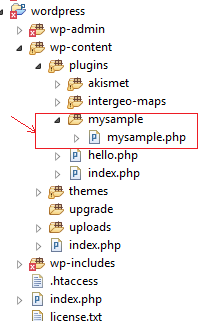
Plugin directory structure

Note:-Plugin folder name and the file name should be same
mysample.php
<?php /* Plugin Name: My Sample Plugin Plugin URI: http://www.workassis.com Description: My sample plugin it will create a menu in admin and helloworld Author: bm Version: 1.0 Author URI: https://wiki.workassis.com */ class SamplePlugin { public function SamplePlugin() { add_action ( 'admin_menu', array ($this, 'setup_menu' ) ); } function setup_menu() { add_menu_page ( 'Sample Plugin Settings', 'Sample page', 'manage_options', 'sample-page-dashboard', array ($this, 'dashboard' ) ); add_submenu_page ( 'sample-page-dashboard', 'Inner Page', 'Inner Page', 'manage_options', 'inner-page', array ($this,'innerpage_define' ) ); } function dashboard() { ?> <div> <h2>Hi this is Dash board</h2> <div>Dashboard contents will come here</div> <div> <?php $saved_data = get_option('save_plugin_settings'); $saved_data = $saved_data ? unserialize($saved_data) : null ; echo $saved_data && isset($saved_data['name']) && $saved_data['name'] !='' ? "Welcome ". $saved_data['name'] : ''; ?> </div> </div> <?php } function innerpage_define() { $saved_data = get_option('save_plugin_settings'); $saved_data = $saved_data ? unserialize($saved_data) : null ; if(isset($_POST) && isset($_POST['yourname']) ){ $data['name'] = $_POST['yourname']; if($saved_data) { update_option( 'save_plugin_settings', serialize($data) ); }else{ add_option( 'save_plugin_settings', serialize($data) ); } $saved_data['name']=$data['name']; } ?> <div> <h2>This is inner page</h2> <form action="" method="post" > <br> Enter Your name<br> <input type="text" name="yourname" id="yourname" class="text_box" placeholder="Enter your name" value="<?php echo $saved_data ? $saved_data['name'] : '' ; ?>" > <input type="submit" value="Save" > </form> </div> <?php } } $masterpage_obj = new SamplePlugin (); ?>
You can see the commented line in the top of the file. This is plugin specific information header. WordPress recognize our plugin using this
<?php /* Plugin Name: My Sample Plugin Plugin URI: http://www.workassis.com Description: My sample plugin it will create a menu in admin and helloworld Author: bm Version: 1.0 Author URI: https://wiki.workassis.com */
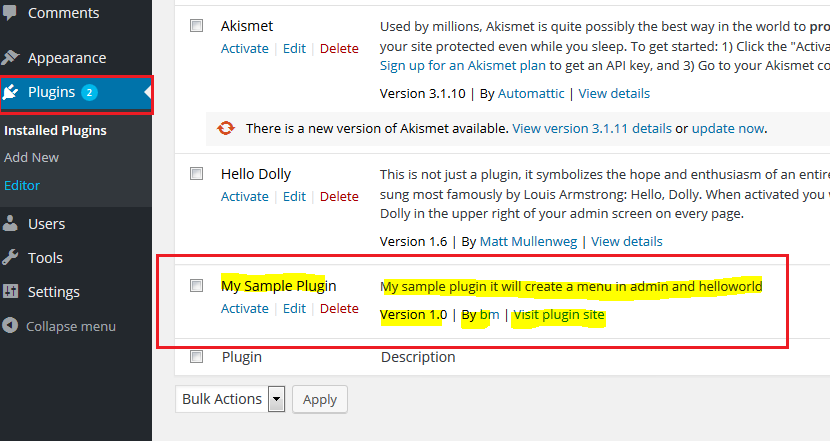
Got admin pane and select plugin menu you can see our plugin there

Activate the plugin.
Tadaaaaaaaa…….. see our plugin create a menu and it sub menu



for WordPress create advanced custom plugin using OOP https://wiki.workassis.com/wordpress-create-advanced-custom-plugin-using-oop/