
In this example, I am explaining how to add CSS, Java script, ajax in our custom plugin.
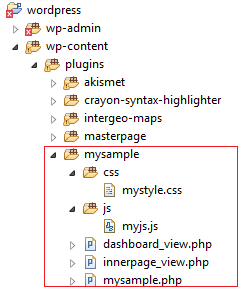
Plugin directory structure

mysample.php
<?php /* Plugin Name: My Sample Plugin Plugin URI: http://www.workassis.com Description: My sample plugin it will create a menu in admin and helloworld Author: bm Version: 2 Author URI: https://wiki.workassis.com */ class SamplePlugin { public function SamplePlugin() { //registering memu add_action ( 'admin_menu', array ($this, 'setup_menu' ) ); //registering javascript and css wp_register_script ( 'mysample', plugins_url ( 'js/myjs.js', __FILE__ ) ); wp_register_style ( 'mysample', plugins_url ( 'css/mystyle.css', __FILE__ ) ); //registering ajax call add_action("wp_ajax_save_my_settings", array ($this,"save_my_settings") ); } function setup_menu() { add_menu_page ( 'Sample Plugin Settings', 'Sample page', 'manage_options', 'sample-page-dashboard', array ($this, 'dashboard' ) ); add_submenu_page ( 'sample-page-dashboard', 'Inner Page', 'Inner Page', 'manage_options', 'inner-page', array ($this,'innerpage_define' ) ); } function dashboard() { //implementing the registerd javascript and css in the page wp_enqueue_script('mysample'); wp_enqueue_style('mysample'); //wp_enqueue_script( 'jquery-ui-sortable'); //wp_enqueue_media(); //Enqueues all scripts, styles, settings, and templates necessary to use all media JS APIs. $saved_data = get_option('save_plugin_settings'); $saved_data = $saved_data ? unserialize($saved_data) : null ; include_once (WP_PLUGIN_DIR . '/mysample/dashboard_view.php'); } function innerpage_define() { wp_enqueue_script('mysample'); wp_enqueue_style('mysample'); $saved_data = get_option('save_plugin_settings'); $saved_data = $saved_data ? unserialize($saved_data) : null ; include_once (WP_PLUGIN_DIR . '/mysample/innerpage_view.php'); } // this function will handle the ajax call function save_my_settings() { if(isset($_POST) && isset($_POST['yourname']) ){ $saved_data = get_option('save_plugin_settings'); $data['name'] = $_POST['yourname']; if($saved_data) { update_option( 'save_plugin_settings', serialize($data) ); }else{ add_option( 'save_plugin_settings', serialize($data) ); } } print_r($data); wp_die(); } } $masterpage_obj = new SamplePlugin (); ?>
dashboard_view.php
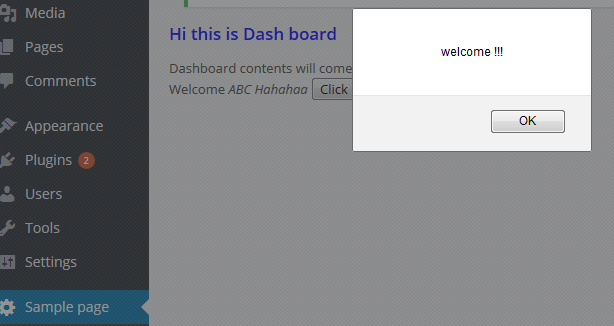
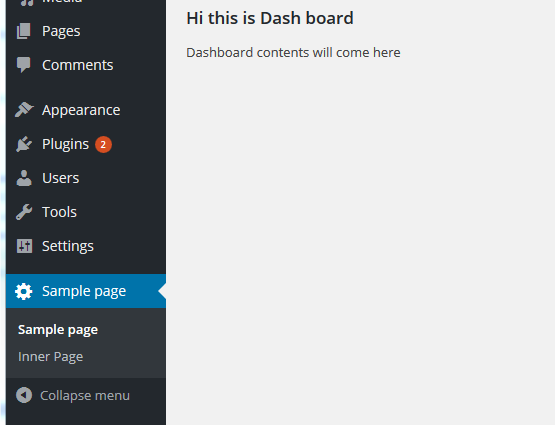
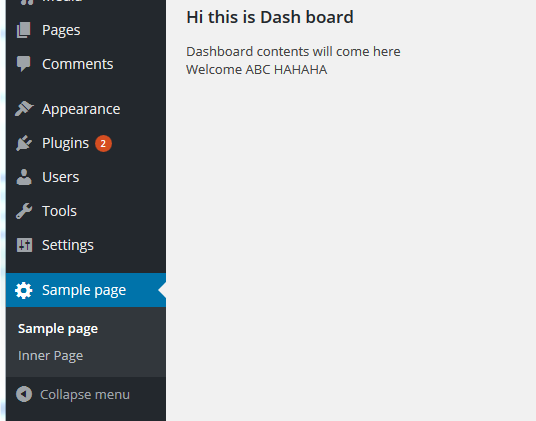
<div> <h2>Hi this is Dash board</h2> <div>Dashboard contents will come here</div> <div> <?php echo ($saved_data && isset($saved_data['name']) && $saved_data['name'] !='') ? 'Welcome <span class="mysample-name" >'. $saved_data['name']. '</span>' : ''; ?> <button class="btn-click-me">Click Me</button> </div> </div>
innerpage_view.php
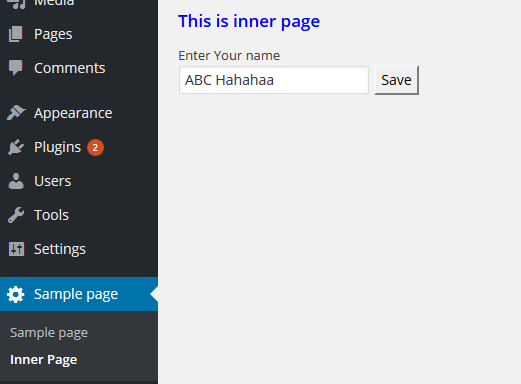
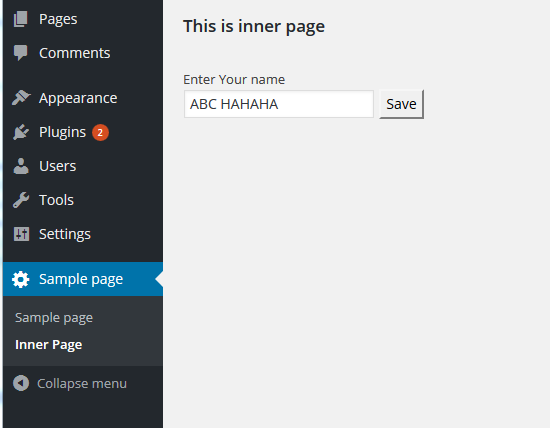
<div> <h2>This is inner page</h2> <form action="" method="post" class="my_form" data-action="save_my_settings"> Enter Your name<br> <input type="text" name="yourname" id="yourname" class="text_box" placeholder="Enter your name" value="<?php echo $saved_data ? $saved_data['name'] : '' ; ?>"> <input type="submit" value="Save"> </form> </div>
mystyle.css
h2{ color: blue; font-weight: bold; } .mysample-name{ font-style: italic; }
myjs.js
jQuery('.btn-click-me').click(function(){ alert('welcome !!!'); }); //data insert & update jQuery('.my_form').submit(function(e){ jQuery('#loadingDiv').show(); var form=jQuery(this); jQuery.ajax({ url: ajaxurl+"?action="+form.attr("data-action") , type: 'POST', data: jQuery(this).serialize(), success: function( data ){ console.log(data); } }); e.preventDefault(); });


For WordPress create simple custom plugin using OOP refer https://wiki.workassis.com/wordpress-create-simple-custom-plugin-using-oop/
refer
https://developer.wordpress.org/reference/functions/wp_register_script/
https://codex.wordpress.org/Function_Reference/wp_register_style
https://codex.wordpress.org/Plugin_API/Action_Reference/wp_ajax_(action)
https://developer.wordpress.org/reference/functions/wp_enqueue_script/
https://developer.wordpress.org/reference/functions/wp_enqueue_style/
https://developer.wordpress.org/reference/functions/get_option/
https://codex.wordpress.org/Function_Reference/add_option
https://codex.wordpress.org/Function_Reference/update_option
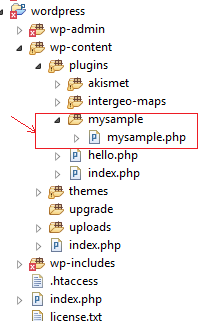
Plugin directory structure

Note:-Plugin folder name and the file name should be same
mysample.php
<?php /* Plugin Name: My Sample Plugin Plugin URI: http://www.workassis.com Description: My sample plugin it will create a menu in admin and helloworld Author: bm Version: 1.0 Author URI: https://wiki.workassis.com */ class SamplePlugin { public function SamplePlugin() { add_action ( 'admin_menu', array ($this, 'setup_menu' ) ); } function setup_menu() { add_menu_page ( 'Sample Plugin Settings', 'Sample page', 'manage_options', 'sample-page-dashboard', array ($this, 'dashboard' ) ); add_submenu_page ( 'sample-page-dashboard', 'Inner Page', 'Inner Page', 'manage_options', 'inner-page', array ($this,'innerpage_define' ) ); } function dashboard() { ?> <div> <h2>Hi this is Dash board</h2> <div>Dashboard contents will come here</div> <div> <?php $saved_data = get_option('save_plugin_settings'); $saved_data = $saved_data ? unserialize($saved_data) : null ; echo $saved_data && isset($saved_data['name']) && $saved_data['name'] !='' ? "Welcome ". $saved_data['name'] : ''; ?> </div> </div> <?php } function innerpage_define() { $saved_data = get_option('save_plugin_settings'); $saved_data = $saved_data ? unserialize($saved_data) : null ; if(isset($_POST) && isset($_POST['yourname']) ){ $data['name'] = $_POST['yourname']; if($saved_data) { update_option( 'save_plugin_settings', serialize($data) ); }else{ add_option( 'save_plugin_settings', serialize($data) ); } $saved_data['name']=$data['name']; } ?> <div> <h2>This is inner page</h2> <form action="" method="post" > <br> Enter Your name<br> <input type="text" name="yourname" id="yourname" class="text_box" placeholder="Enter your name" value="<?php echo $saved_data ? $saved_data['name'] : '' ; ?>" > <input type="submit" value="Save" > </form> </div> <?php } } $masterpage_obj = new SamplePlugin (); ?>
You can see the commented line in the top of the file. This is plugin specific information header. WordPress recognize our plugin using this
<?php /* Plugin Name: My Sample Plugin Plugin URI: http://www.workassis.com Description: My sample plugin it will create a menu in admin and helloworld Author: bm Version: 1.0 Author URI: https://wiki.workassis.com */
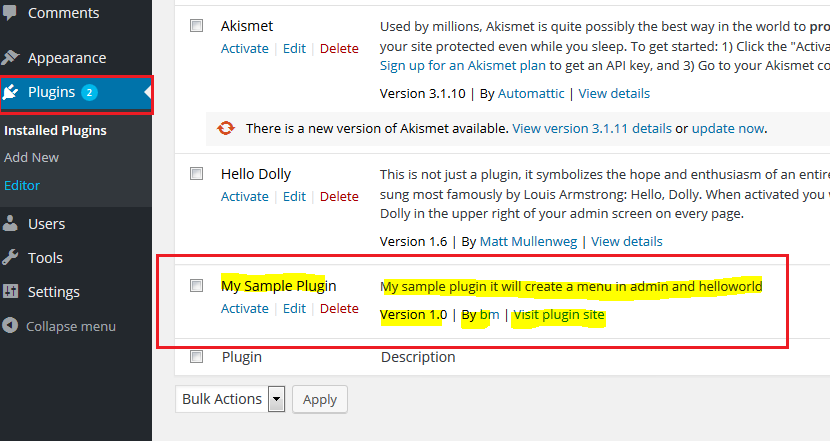
Got admin pane and select plugin menu you can see our plugin there

Activate the plugin.
Tadaaaaaaaa…….. see our plugin create a menu and it sub menu



for WordPress create advanced custom plugin using OOP https://wiki.workassis.com/wordpress-create-advanced-custom-plugin-using-oop/
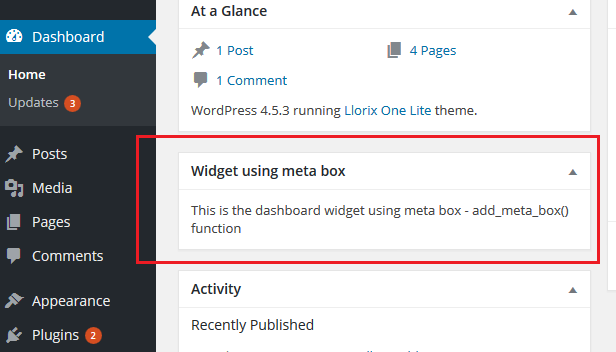
add_action( 'wp_dashboard_setup', 'setup_dashboard_widget'); function setup_dashboard_widget() { add_meta_box( 'my_dashboard_widget', 'Widget using meta box', 'sample_dashboard__widget_view', 'dashboard', 'side', 'high' ); } function sample_dashboard__widget_view() { ?> <div> This is the dashboard widget using meta box - add_meta_box() function </div> <?php }
Output

ref: https://codex.wordpress.org/Function_Reference/wp_add_dashboard_widget
Add the following code to functions.php
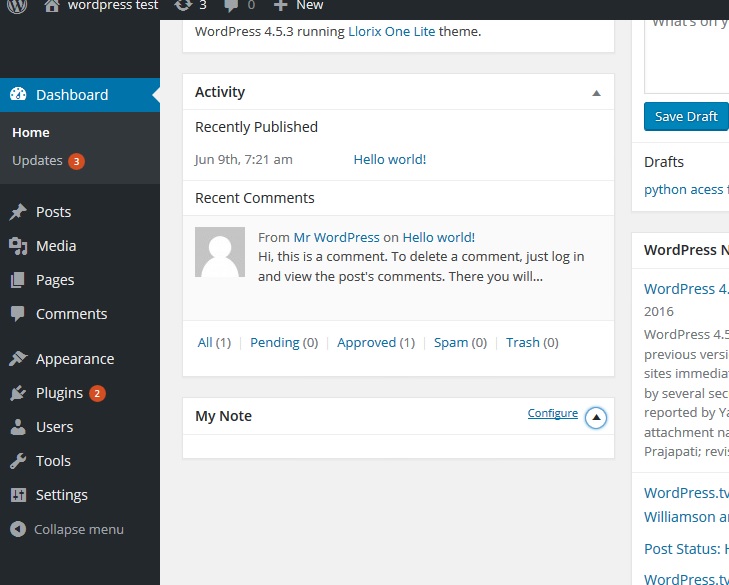
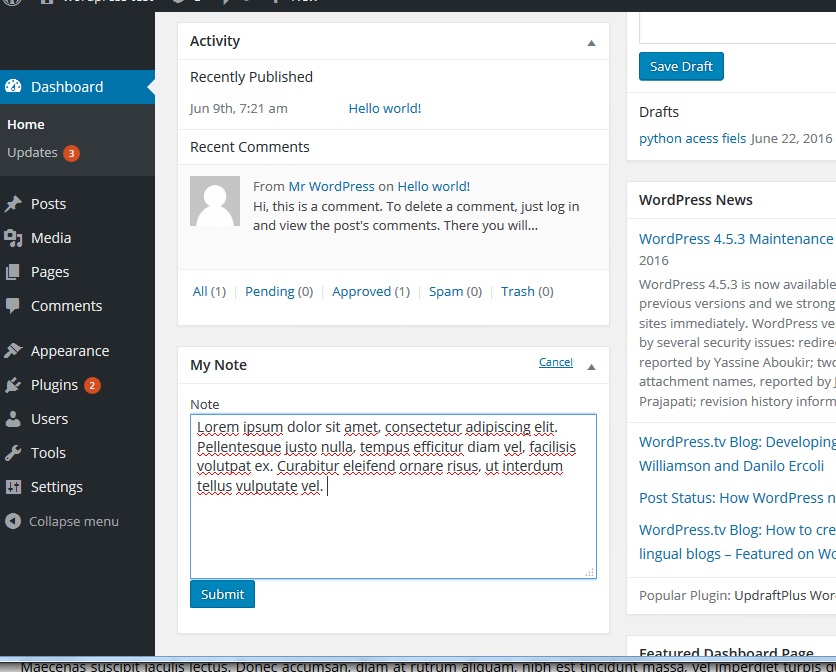
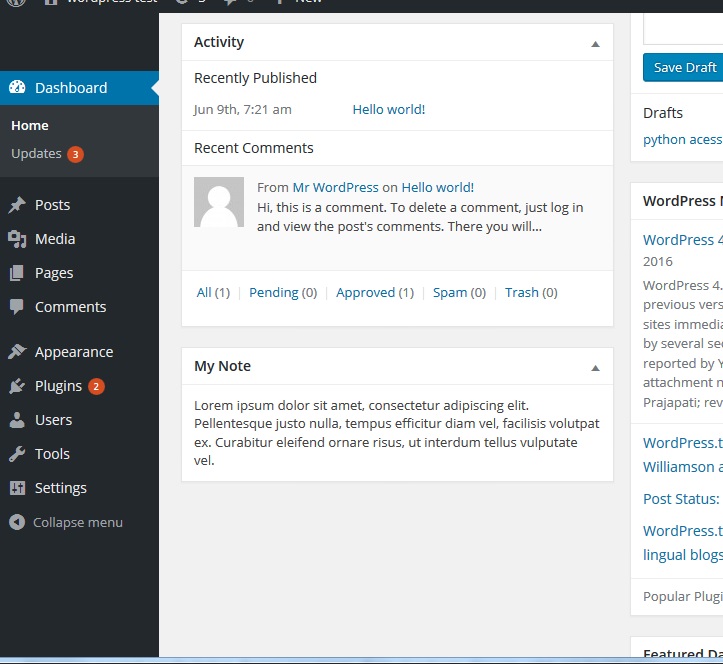
//-------------dashboard widget advanced add_action ( 'wp_dashboard_setup', 'my_note_dashboard_widget' ); function my_note_dashboard_widget() { wp_add_dashboard_widget ( 'my_note_dashboard_widget', 'My Note', 'display_my_note_dashboard_widget', 'update_my_note_dashboard_widget' ); } // display function display_my_note_dashboard_widget() { // get saved data $widget_options = get_option ( 'my_note_dashboard_widget_options_note' ); if ($widget_options) { echo '<div class="my-css-class">'. $widget_options . "</div>"; } } // edit function update_my_note_dashboard_widget() { // get saved data $widget_options = get_option ( 'my_note_dashboard_widget_options_note' ); // process update if (isset ( $_POST ) && isset ( $_POST['my_note_dashboard_widget_options_note'] )) { // save update update_option ( 'my_note_dashboard_widget_options_note', $_POST['my_note_dashboard_widget_options_note'] ); } ?> Note <br> <textarea name="my_note_dashboard_widget_options_note" style="width: 100%"><?php echo isset($widget_options) ? $widget_options : ''; ?></textarea> <?php } //-------------end dashboard widget advanced
Output



ref: https://codex.wordpress.org/Function_Reference/wp_add_dashboard_widget
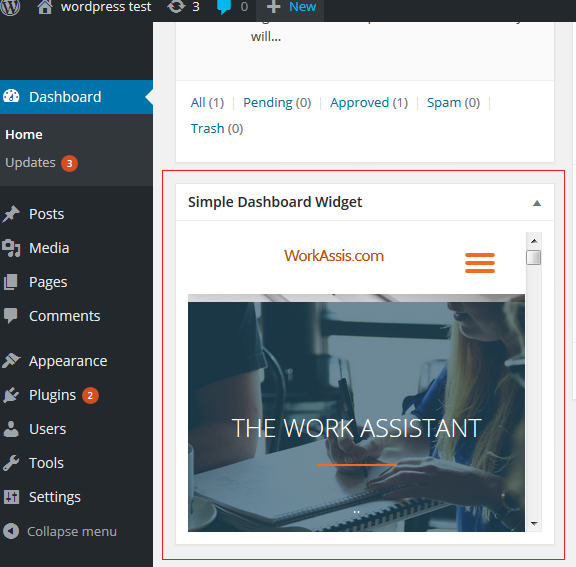
//----- Dashboard widget ----- // function for creating widget view // Function that outputs the contents of the dashboard widget. // The function should echo its output. function simple_dashboard_widget_function() { // Display whatever you want to show echo '<iframe src="http://www.workassis.com" width="100%" height="300" frameBorder="0">Browser not compatible.</iframe>'; } // Create the function use in the action hook function add_dashboard_widgets() { wp_add_dashboard_widget('simple_dashboard_widget', 'Simple Dashboard Widget', 'simple_dashboard_widget_function'); } // Register the new dashboard widget with the 'wp_dashboard_setup' action add_action('wp_dashboard_setup', 'add_dashboard_widgets' ); //-------End of Dashboard widget--------

ref: https://codex.wordpress.org/Function_Reference/wp_add_dashboard_widget
Add the following code in functions.php
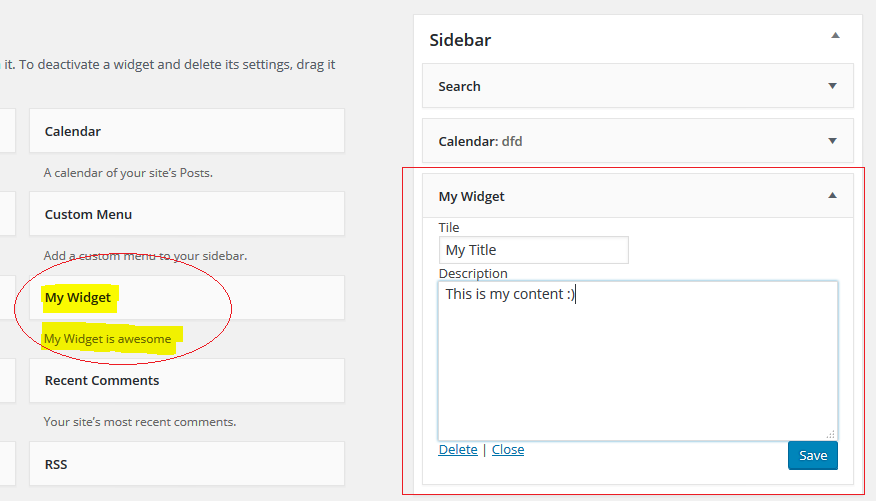
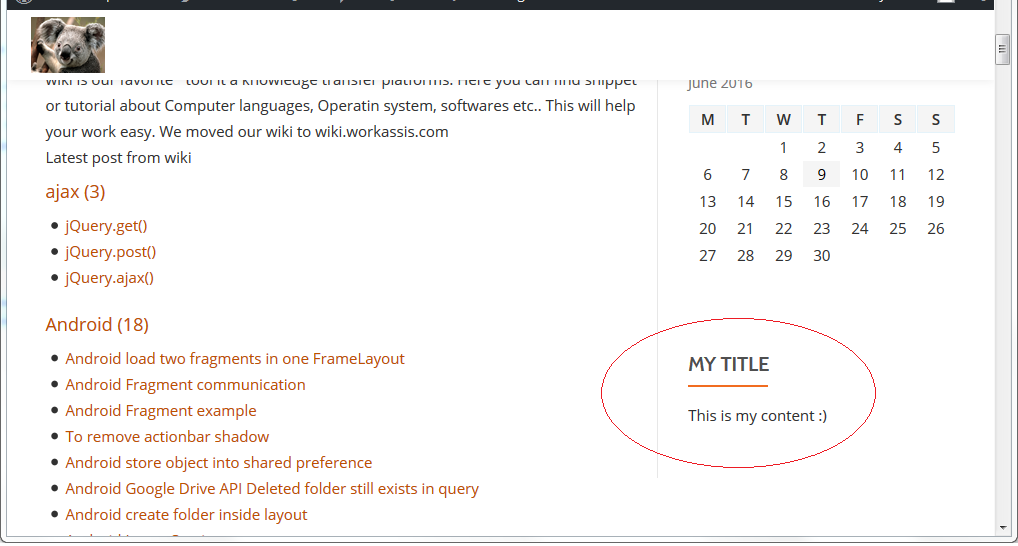
//---- My widget start ---- /** * A simplified text widget. * * @author bm https://wiki.workassis.com * @version 1.0 * */ class My_Widget extends WP_Widget { /* * Here we are setting the widget name, description etc */ public function __construct() { $widget_ops = array( 'description' => 'My Widget is awesome', 'classname' => 'my_widget_css_classs', //you can add mutiple css class by seperating with space (eg: 'my_widget_css_classs another_class') ); parent::__construct( 'row_text', 'My Widget', $widget_ops ); } /* * Creating widget front end * @param array $args Widget arguments. * @param array $instance Saved values from database. */ public function widget($args, $instance) { $title = apply_filters( 'widget_title', $instance['title'] ); // before and after widget arguments (defined by themes) echo $args['before_widget']; if ( ! empty( $instance['title'] ) ) { echo $args['before_title'] . $title .$args['after_title']; } echo $instance['description']; echo $args['after_widget']; } /* * Widget Backend (Admin area) * @param array $instance Previously saved values from database. */ public function form($instance) { //setting default values $instance = wp_parse_args ( ( array ) $instance, array ( 'description' => '', 'title'=>'' ) ); $title = format_to_edit ( $instance['title']); $description= format_to_edit ($instance['description']); ?> Tile <br> <input type="text" id="<?php echo $this->get_field_id ( 'title' ); ?>" name="<?php echo $this->get_field_name ( 'title' ); ?>" value="<?php echo $title ; ?>" ><br> Description<br> <textarea class="widefat" rows="7" cols="20" id="<?php echo $this->get_field_id ( 'description' ); ?>" name="<?php echo $this->get_field_name ( 'description' ); ?>"><?php echo $description; ?></textarea> <?php } /* * Updating widget * if you need to modify the form values you can perform here or else you can just return $new_instance * @param array $new_instance Values just sent to be saved. * @param array $old_instance Previously saved values from database. * * @return array Updated safe values to be saved. */ public function update($new_instance, $old_instance) { //mdodifying form data $instance = array(); $instance['title'] = ( ! empty( $new_instance['title'] ) ) ? strip_tags( $new_instance['title'] ) : ''; $instance['description'] =$new_instance['description']; return $instance; //uncomment the bellow code if u dont wat to change anithing from form remove the abouve code also //return $new_instance } } //End of My_Widget class function register_my_widget() { register_widget ( 'My_Widget' ); } add_action ( 'widgets_init', 'register_my_widget', 20 ); //----- End of My widget -----
Admin view (Appearance->widget)

Front end view

ref:
https://codex.wordpress.org/Widgets_API
https://developer.wordpress.org/reference/functions/format_to_edit/
https://codex.wordpress.org/Function_Reference/_2